Debugging website on mobile phone is not as much easier if you don’t know the process. Regardless of whether it’s tweaking CSS, checking for reassure mistakes, following system demands, or in any event, checking your site’s exhibition logs, most standard programs give a rich developer toolbox to debug a wide scope of issues … or rather most standard work area programs do.
What do you do when your site works perfectly on work area, yet something is broken on mobile? Consider the possibility that you need to see the system demands that your cell phone is making.
The answer : Chrome’s Remote Debugging
Note: I basically use Chrome, and the accompanying walk through is for Chrome. Firefox has a fundamentally the same as procedure. You can look at that here.
Chrome’s Remote debugging enables you to interface your PC’s Chrome’s developer tools to your Android device running mobile Chrome. With this you have full access to the Chrome developer tool for your mobile browser!
What you would require:
Chrome Browser on your PC
Chrome mobile running on your Android device (Android 4.0 or more)
USB Cable (and perhaps the drivers for your mobile phone previously installed on your PC)
Stage 1: Find your Mobile device utilizing Chrome
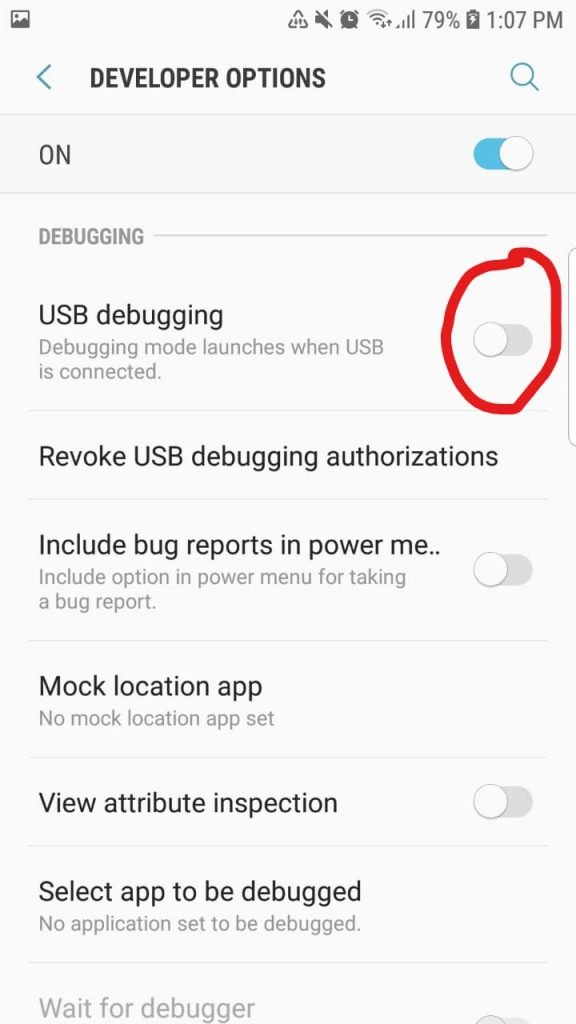
Connect your cell phone to your PC. On your cell phone, go to Settings > Developer options and enables USB Debugging.
 |  |
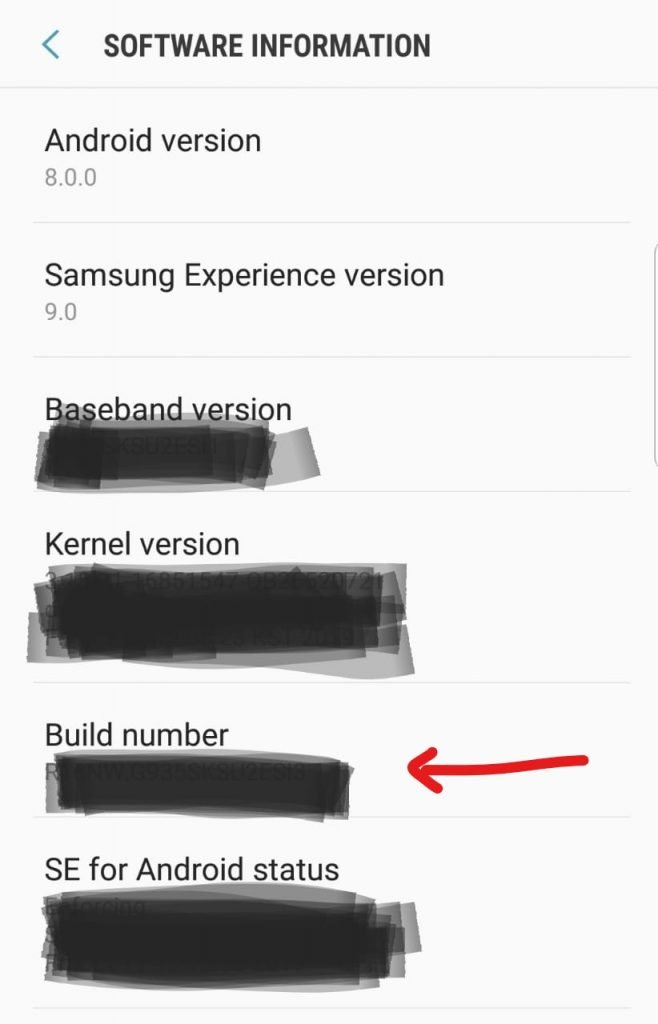
Try not to see the developer option? Go to Settings > About phone and tap the Build Number a couple of times. You ought to get a brief with the quantity of snaps left for you to “become a developer”

On your PC, fire up Chrome, and afterward the developer tools (Cmd/Ctrl + Opt/Alt + I). On the row with the various tabs, click on the three dots on the right side to stack more choices. There, under More Tools, you should discover a choice called Remote Devices.
Plug-in your mobile device to your PC; this would quickly toss an authorization prompt on it. Until you allow this, the device would be in a Pending Authorization state in the dev tools. click on OK.
The device is currently authorized and all set! The Chrome browser should now list your device name and type.
Step 2: Inspecting
When you’re finished setting up, you would now be able to inspect tabs directly on your PC’s Chrome!
Open Chrome on your cell phone.
Click on your device name in the chrome developer tools on your PC. It should list the various tabs that you have open on your mobile phone. click the Inspect button for the flap you want to debug.
Chrome should open up another window, with a real-time version of your mobile browser’s tab on the left and
all your regular developer tools on the right.
What’s more, that is it!

You presently approach all the debugging decency of the developer tools…
presently for your mobile device! I hope you would be able to do debugging website on mobile efficiently.
Sponsored by: Dubai Attractions
