The VideoJS Player – Simplified Delivery
The document explains the steps required to play ads on the VideoJS Player using the
IMA Sdk.
The three scripts and one css link are to be added to the publishers page:
The CSS link constitutes all styling files expanded for the video player. Next is the
IMA Sdk file from google followed by the generic scripts all expanded in one single
file that should be loaded before the main VideoJS code is executed. A global
variable, initially declared as false in the scripts file ensures that specific VideoJS
code executes after the generic scripts have loaded.
The global variable is set to ‘true’ at the end of the generic scripts file. At this point
the 2nd script starts executing, ensuring all required libraries code have been
executed before it.
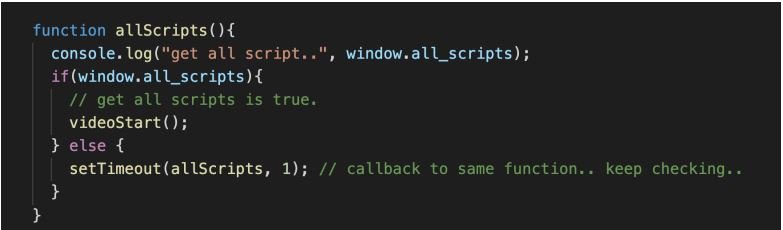
In the video.js file, the ‘allScripts’ function checks if window.all_scripts is
true to make the videoJS player start execution. The implementation is shown
below.

Video Source Injection.
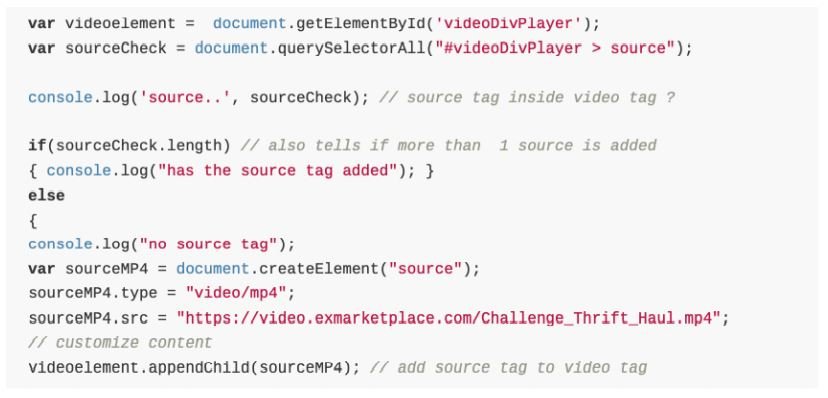
To keep the option of injecting video content from the script side, source check and
injection is used for the video tag. The code snippet below shows the implementation
for source check and injection.

The videoelement takes in the video tag and sourceCheck checks the presence of
source tag/s inside the video tag. Length function applied on the sourceCheck
variable returns the number/s of source tags inside video tag, which if not present
goes to the else condition and injects the source tag. It creates the source element,
gives it the video/mp4 type and then inserts the content src (that can be customized
anytime). The source tag created and defined is then appended to the video tag on the
publisher’s page.
VideoJS Main Execution.
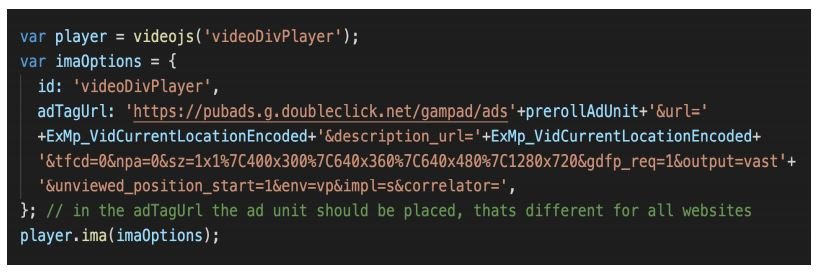
The videoStart() function first initializes the videoJS player by passing the video
div element id to it, sets the player options (adTagUrl, player id, etc) and passes them
to the player.ima function.

The adTagUrl takes in the ad unit for video ads, those can be customized based on
the website using the scripts by simply replacing the tag with a new one specific for
each website.
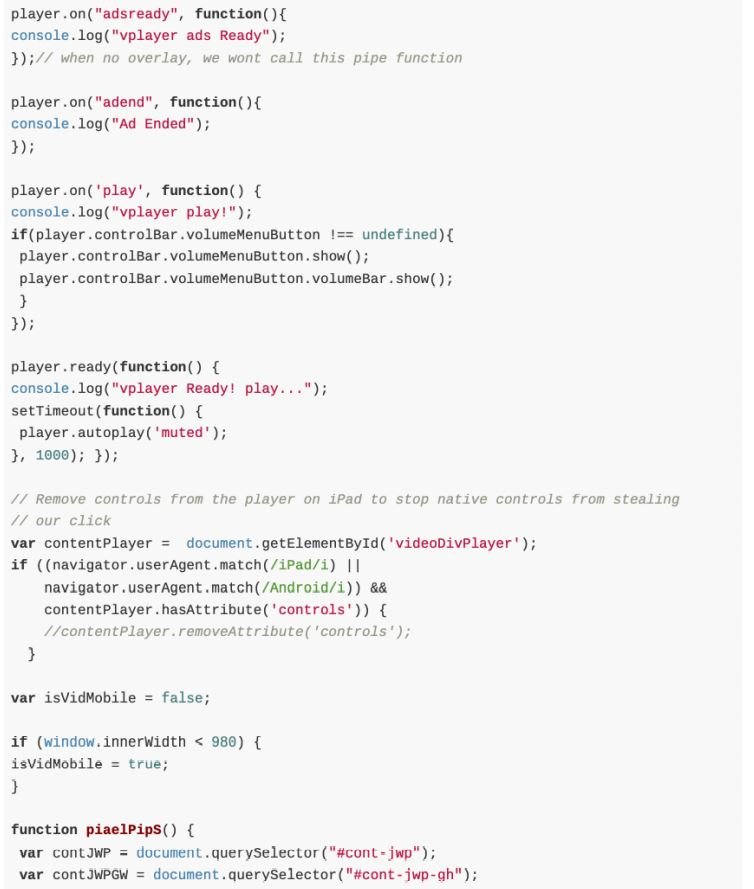
Prior to this, player.ready event is added, setting the player to autoplay once all
components are ready. Other optional events like ads-ad-started, adend,
adsready, can be added to call specific methods on each event. Like adding the
overlay on adsready and removing it on adend.
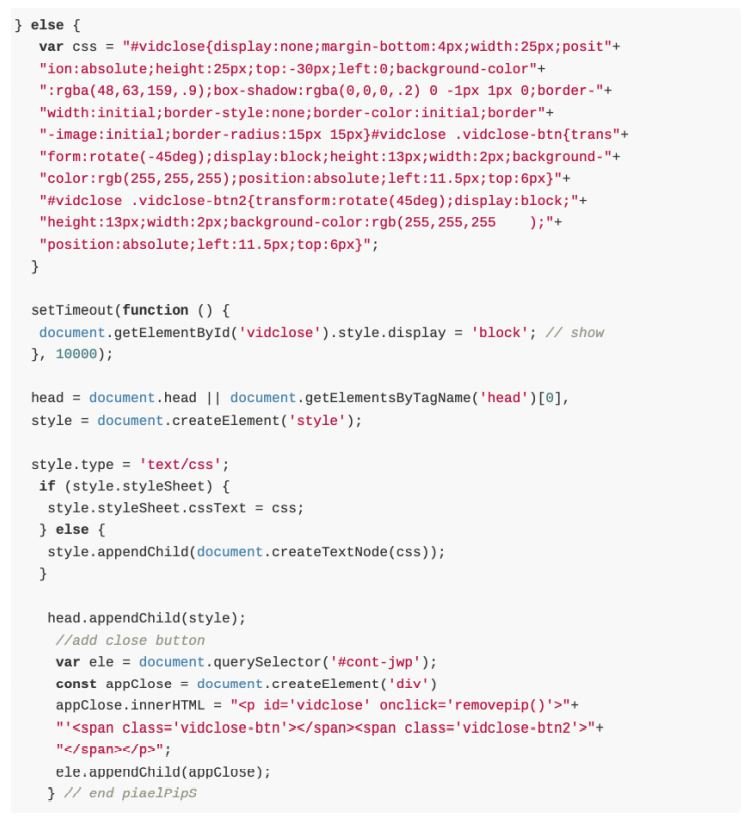
No jQuery.
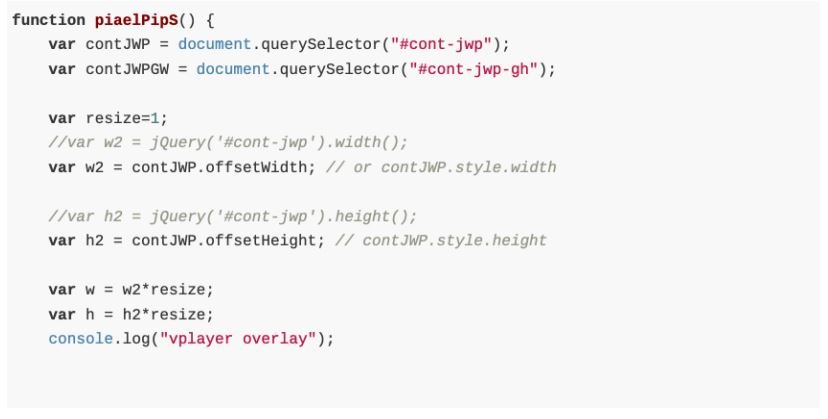
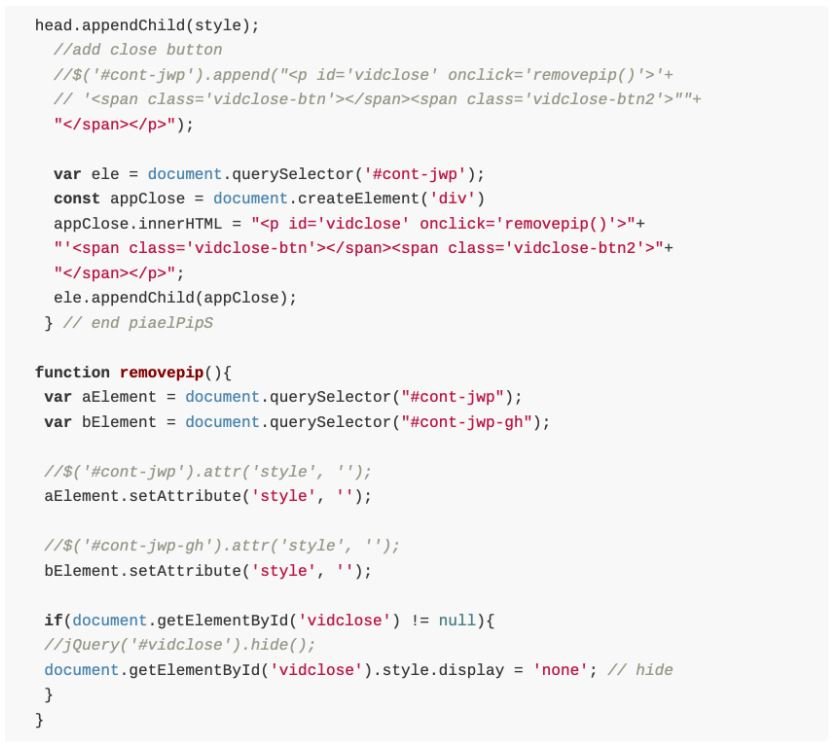
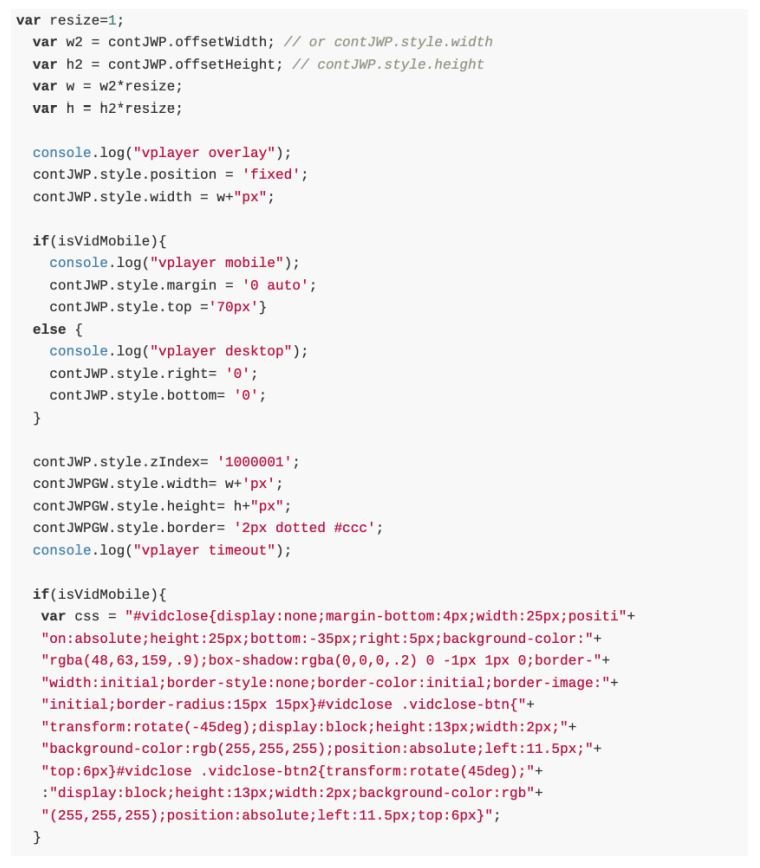
The goal is to remove all jQuery codes from the script file. There were 2 functions
using jQuery basically for styling the overlay and removing the style when the
overlay is removed. The functions were piaelPipS() for adding overlay and
removepip() to remove it. The code below shows the two functions in pure
javascript with commented jQuery codes to represent the pure javascript equivalent
for jQuery.




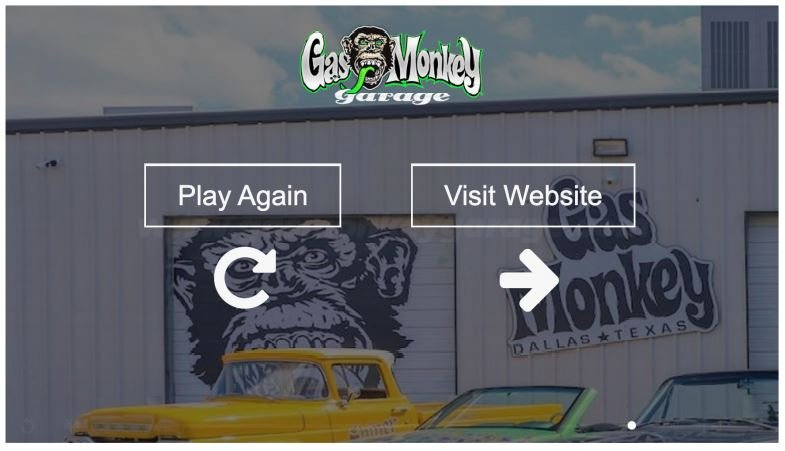
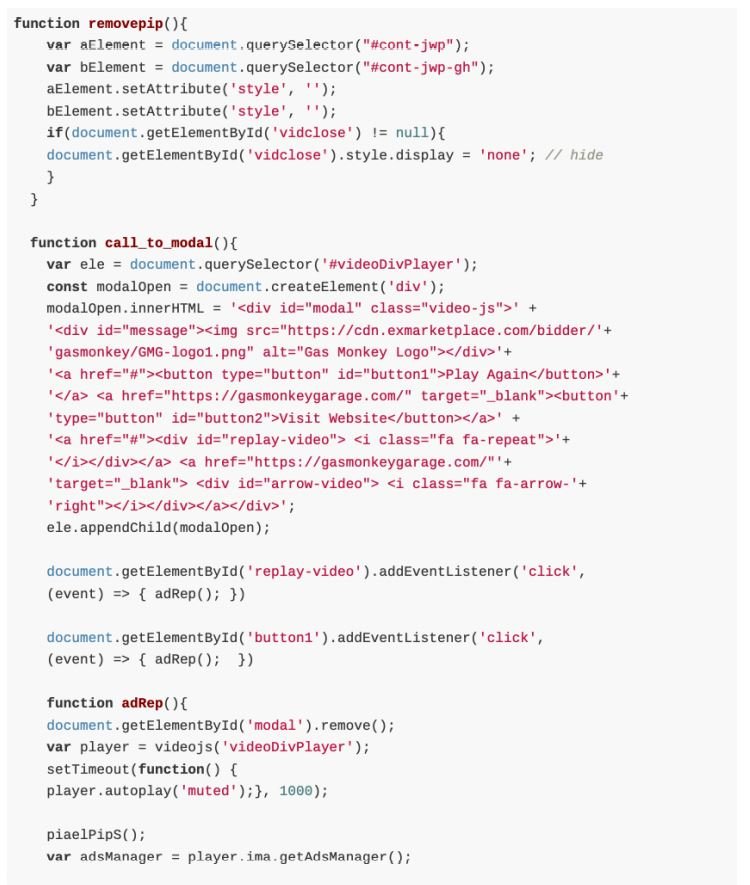
Poster on Content End
The idea is to make the player interactive by adding a modal on video content end
instead of displaying a blank screen. The modal portrays the website logo (for which
the video is), 2 buttons and icons for ‘Play Again’ (replay) or ‘Visit Site’ (to visit the
website). The modal display is depicted below.

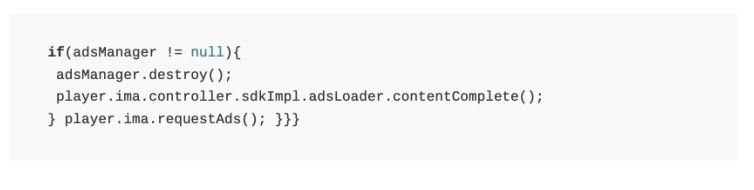
The modal function is called when the video content ends and inserts in the poster as
shown above. A call_to_modal() function creates the poster element and
performs its related functions. The function implementation is shown on the next
page.

Appendices.
video.js






Important Notes:
- Ensure all generic libraries are loaded before the main videoJS execution.
- The videoStart() function initiates videoJS player execution, so place it once all checks are done to start execution from that point.